Ketika membuat situs untuk klien saya, saya menghadapi situasi kecil yang sangat mengganggu. Saat menunjukkan tampilan situs tersebut di perambah (browser) klien saya, tiba-tiba saya terkejut ketika tahu warna dasar situs tersebut berubah dari apa yang saya inginkan. Seharusnya situs tersebut berlatar belakang putih, tapi di perambah klien ia menjadi perak (silver). Warna dasar perambah tersebut ternyata perak, bukan putih seperti kebanyakan di perambah lain!!

Gambar Yahoo!Mail yang lupa diatur ulang warnanya
Inilah kesalahan sederhana tapi cukup fatal. Membereskan masalah ini memang cukup gampang, kita tinggal mengganti aturan lembar-gaya situs web kita, semua masalah teratasi. Tapi efek lain memang terasa. Sedikit banyak, hal ini mengurangi rasa percaya diri saya untuk demonstrasi situs tersebut.
Untuk menghindari terjadinya hal seperti ini, saya menyadari seharusnya saya mengamalkan Jurus Atur Total ketika mendesain sebuah situs. Apa saja jurus ini? Bagaimana menerapkan jurus ini, semoga tulisan di bawah ini berguna.

Gambar Gmail yang juga lupa mengatur ulang warnanya
Warna
Kesalahan warna dasar seperti di atas terjadi karena perbedaan aturan warna di perambah di komputer kita dan perambah komputer klien. Di perambah tempat kita membuat situs, warna dasar adalah putih, maka kita tanpa ragu meyakini semua situs kita seperti yang kita inginkan. Tapi ketika di komputer lain, kita bisa saja menghadapi hal dan situasi berbeda. Maka, langkah amannnya adalah kita harus mengatur ulang warna dasar ini, baik di bagian halaman atau di bagian elemen HTML lain.
BODY {
background-color: #FFF;
}
Cukup tambahkan aturan di atas pada lembar gaya situs web dan semua masalah beres.
Hal lain yang cukup membuat puyeng pembuat situs adalah ketika menghadapi aturan lembar-gaya yang sangat panjang. Kita di sana menghadapi puluhan aturan elemen yang saling tumpang tindih, sehingga kadang-kadang kita bisa bingung, aturan mana mewarnai elemen mana, aturan mana menurun pada elemen mana, dan seterusnya. Saya biasanya menerapkan jurus ampuh atur total ini pada situasi seperti ini.
- Hanya atur warna pada elemen semantik seperti paragraf (P), heading (Hn), daftar bernomor atau tidak bernomor (UL/OL/LI), FORM, dan aturan lain.
- Hindari aturan pewarnaan pada pembagi tata letak seperti DIV karena ketika Anda menerapkan hal ini, Anda menghadapi aturan DIV lainnya dan seringkali hal ini membuat bentrok.
Kotak Pembatas
Kotak pembatas atau border-box adalah suatu aturan tentang tampilan elemen HTML situs web kita. Setiap elemen HTML seperti H1, Hn, P, BLOCKQUOTE, UL, FORM, rata-rata mempunyai aturan kotak pembatas ini. Aturan ini terdiri dari penyela (margin) dan juga pelapis dalam (padding). Setiap elemen mempunyai aturan ini, yang susahnya, bisa berbeda di berbagai macam perambah. Terutama elemen UL, FORM, Hn, dan P yang mempunyai pembatas atas dan bawah lebih lebar dibanding elemen lain. Belum lagi aturan khusus tentang penurunan elemen induk ke anaknya. Maka, saya juga menerapkan jurus atur ulang pada elemen-elemen ini.
H1, H2, H3, H4, H5, H6, P, UL, OL, LI,
BLOCKQUOTE, CODE, FORM {
margin: 0;
padding: 0;
border: 0;
}
Cukup pakai aturan seperti ini dan saya rasa semua beres. Anda juga dapat menambahkan aturan pada masing-masing elemen semantik lain bila diperlukan, misalnya paragraf pada menu, paragraf pada isi halaman, dan seterusnya. Saya rasa elemen di atas adalah elemen pokok yang perlu diatur ulang. Cukup mudah dan tidak membuat pusing bukan?
Tautan
Setelah membaca beberapa tips desain web di berbagai situs, pada akhirnya berkesimpulan, tautan (links) perlu juga diatur ulang. Caranya, hilangkan hiasan garis bawah dan warna. Ubah pula aturan penunjang untuk tautan ketika dilewati (hover) dan tautan yang sudah dikunjungi (visited). Hal ini memudahkan pengunjung untuk memanfaatkan informasi di situs Anda.
A {
text-decoration: none;
color: Blue;
}
A:hover { color: Red; }
Selain itu, Anda juga tinggal fokus untuk mengatur aturan tautan pada masing-masing sub pembagi tata letak, misalnya tautan pada menu, tautan pada footer, tautan pada header, dan tentu saja tautan pada isi halaman.
Daftar dan Formulir
Terakhir, jangan lupa mengatur ulang seluruh kemungkinan munculnya daftar bernomor (dan atau tidak bernomor) serta formulir di situs web Anda. Kemungkinan munculnya daftar biasanya ada pada menu, pada header, dan footer. Buat pula aturan khusus untuk daftar pada isi halaman yang berbeda dengan aturan lainnya tersebut. Manfaatkan hiasan khusus seperti simbol/logo, kotak berwarna, ikon menarik, dan berbagai cara lain untuk daftar bernomor Anda. Saya punya pengalaman hal kecil ini ternyata menambah cantik desain situs kita.
Begitu pula formulir, atur ulang total pada kemungkinan munculnya kotak teks, pilihan, dan juga tombol. Manfaatkan teknik latar belakang dan pewarnaan untuk mencapai hasil maksimal.
Penutup
Di atas adalah dua contoh tampilan situs populer seperti Gmail dan Yahoo!Mail yang lupa dengan jurus atur ulang, bahkan Flickr pun lupa dengan aturan ini. Cukup fatal bukan?
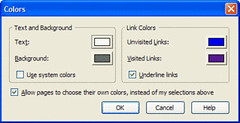
Sebagai rekomendasi untuk pembuat web, coba atur ulang aturan warna perambah Anda dengan kondisi di atas, latar belakang warna gelap dan warna utama terang (berbalik dengan kondisi standar). Kalau sudah, lihat kembali situs Anda, apakah semua baik-baik saja? Saya ucapkan selamat kalau semua seperti yang diinginkan.

Gambar pengaturan warna pada Firefox. Buka menu Tools - Options - Contents - Colors
Terakhir, mungkin ada yang berpendapat bahwa jurus atur ulang (khususnya warna) tidak baik, karena menghalangi preferensi pengguna untuk mengatur warnanya sendiri. Tapi, kalau preferensi pengguna terjadi seperti yang saya lakukan ini, bisa fatal bukan? Malah informasi jadi tidak dapat dimanfaatkan sama sekali.
Mungkin itu saja dari saya tentang jurus atur ulang ini. Semoga bermanfaat. Bila ada kritik dan masukan silakan tulis di tanggapan. Terima kasih.